Defining block types
A “block” is a section within a zone that contains a particular type of content. The content in blocks may be manually specified by a site editor (a “manual block”), may be automatically selected from a specific area in the eZ Publish content tree (a “dynamic block”) or may contain special content such as a tag cloud or banner ads (a “special block”).
The configuration file for managing blocks is called block.ini. The default configuration file is located in the eZ Flow extension ( extension/ezflow/settings). When creating custom blocks, you should make an appropriate override, either globally or for a specific siteaccess. (Refer to the eZ Publish documentation for information about overrides.)
Creating manual blocks
To create a manual block, enter information about the block in a new section in the block.ini file. The definition of a manual block consists of the following elements.
| Setting Name | Description | Valid values |
|---|---|---|
| Name |
The name of the block. |
String |
| NumberOfValidItems |
The number of items that the block can display. |
Integer |
| NumberOfArchivedItems |
The number of archived items to display. |
Integer |
| ManualAddingOfItems |
Enable manually adding items. |
enabled or disabled |
| ViewList[] |
Defines the block views used by the template override system. |
Block view |
| ViewName[view_id] |
The list of view names displayed in the eZ Flow interface. |
ViewList[] name mapped to human-readable name |
Below is a configuration example for a three-column news block.
[Manual3Items] Name=3 Column News NumberOfValidItems=3 NumberOfArchivedItems=5 ManualAddingOfItems=enabled ViewList[]=3_items1 ViewName[3_items1]=3 articles in one column
After the block is defined, it is displayed to editors in the Block type drop-down list in the eZ Flow interface.
Template for manual blocks
To create a new block, you must also create an override template. If no override exists, the default template is used:
templates/block/view/view.tpl
The templates for manual blocks are located here:
design/<custom_design>/override/templates/block
Every block override can use two override keys:
Match[type]= Match[view]=
Match[type]= takes the unique block identifier defined in the block.ini file as a parameter. Match[type]= takes the view’s unique identifier defined in the block definition in block.ini as a parameter.
An example
[block_3_items1] Source=block/view/view.tpl MatchFile=block/3_items1.tpl Subdir=templates Match[type]=Manual3Items Match[view]=3_items1
In every block template a $block variable is available that has following attributes:
| Attribute | Type | Example value |
|---|---|---|
| id |
String (32 char) |
680b73edef7c07d8f3d9de429b4d9b4d |
| name |
String |
3 Column News |
| zone_id |
String (32 char) |
082188b2a113cc866cbcf6ca6e5ce7d3 |
| type |
String |
Manual3Items |
| view |
String |
3_items1 |
| overflow_id |
String (32 car) |
32 char long string that is the id of another block |
| fetch_params |
String |
Serialized fetch parameters used by dynamic block |
| waiting |
Array |
Items in the queue |
| valid |
Array |
Items currently published |
| valid_nodes |
Array |
Items as objects of eZContentObjectTreeNode |
| archived |
Array |
List of archived items |
| view_template |
String |
View |
| edit_template |
String |
Edit |
The template code for displaying three items in a column using div-based layout might look like the example below:
<div class="attribute-header"> <h2>{$block.name}</h2> </div> {foreach $block.valid_nodes as $valid_node} {node_view_gui view=line content_node=$valid_node} {/foreach}
The result of the manual block
After the block is defined editors can add items to the block (as explained in the chapter Usage). For example, a block with three items might in the eZ Flow interface look like the screenshot below:

And the final result on the website might look like this:

This block is manual, meaning that the editor selects the items to display. There is no automatic fetching of items.
Defining dynamic blocks
While the content in manual blocks is specified by an editor, dynamic blocks are a combination of automatic fetching rules (implemented via a plugin system) and editorially controlled parameters.
The dynamic block settings have more options than the manual block. The following settings need to be configured for each dynamic block.
| Setting Name | Description | Valid values |
|---|---|---|
| Name |
The descriptive name of the block. |
Text string |
| NumberOfValidItems |
The number of items that can be displayed in the list. |
Integer |
| NumberOfArchivedItems |
The number of items to have in the visible archive. |
Integer |
| ManualAddingOfItems |
Disable the ability to manually add items in the block. |
Enabled or disabled |
| FetchClass |
The class to use for the dynamic fetching rules (PHP class). |
String |
| FetchFixedParameters[] |
A list of fixed parameters to send to the fetching class. |
String value that sets the key and value: FetchFixedParameters[class]=article |
| FetchParameters[] |
Definition list of all the fetch parameters. |
Holds list of parameters used by FetchClass, which are displayed in eZ Flow interface. |
| FetchParametersSelectionType[] |
Definition of the selection type to use for the specific fetch parameter. The parameters are added by the editor. This can either be a single or multiple selection of content items. |
Single or multiple |
| FetchParametersIsRequired[] |
Definition of the fetch parameters that are required. If none are defined all are optional. |
True or false |
| ViewList[] |
Defines the block views used by the template override system. |
Block view |
| ViewName[view_id] |
The list of view names displayed in the eZ Flow interface. |
ViewList[] name mapped to human-readable name |
| AllowedClasses[] |
The list of classes which user can add into the manual block type. |
Content class identifiers |
The following example shows a configured dynamic block:
[Dynamic3Items] Name=3 items (dynamic) NumberOfValidItems=3 NumberOfArchivedItems=5 ManualAddingOfItems=disabled FetchClass=ezmLatestObjects FetchFixedParameters[] FetchFixedParameters[Class]=article FetchParameters[] FetchParameters[Source]=nodeID # Single / Multiple FetchParametersSelectionType[Source]=single FetchParametersIsRequired[] # True / False FetchParametersIsRequired[Source]=true ViewList[]=3d_items ViewName[3d_items]=3 dynamically fetched items
Template for dynamic blocks
To create a new block, you must also create an override template. If no override exists, the default template is used:
templates/block/view/view.tpl
The templates for dynamic blocks are located in
design/<custom_design>/override/templates/block.
Every block override can use two override keys:
Match[type]= Match[view]=
Match[type]= takes the unique block identifier defined in the block.ini file as a parameter. Match[type]= takes the view’s unique identifier defined in the block definition in block.ini as a parameter.
An example
[block_3d_items] Source=block/view/view.tpl MatchFile=block/3d_items.tpl Subdir=templates Match[type]=Dynamic3Items Match[view]=3d_items
The template code for displaying the dynamic block using div-based layout might look like this example:
{foreach $block.valid_nodes as $valid_node} {node_view_gui view=line content_node=$valid_node} {/foreach}
The result of the dynamic block
The following screenshot shows how an dynamic block appears to an editor working in the eZ Flow interface. Notice that after choosing the source(s), the name(s) are displayed to the right of the Choose source button.

The display of the dynamic block described above on the website is shown below. From the site visitor’s perspective, is looks the same as a manual block. The difference is that when something new is published in the specified block source it is automatically displayed and does not require an editor to make the content “live”.

Defining special blocks
In addition to manual and dynamic blocks, eZ Flow also allows for special blocks. Special blocks do not have a pre-defined list of content. A special block can be used to publish content entities like tag clouds or banner ads.
The following settings need to be configured for each special block.
| Setting Name | Description | Valid values |
|---|---|---|
| Name |
The descriptive name of the block. |
Text string |
| ManualAddingOfItems |
For special blocks disable the ability to manually add items in the block. |
Enabled or disabled |
| CustomAttributes[] |
List of attributes used by the block. It will show as text input fields where editors can add parameters. |
Array |
| CustomAttributeTypes[] |
The parameter can be used for special blocks, with a limited set of values |
Array |
| UseBrowseMode[] |
When set to true, the eZ Flow interface will display a browse button. |
True or false |
| ViewList[] |
Defines the block views used by the template override system. |
Block view |
| ViewName[view_id] |
The list of view names displayed in the eZ Flow interface. |
ViewList[] name mapped to human-readable name |
The following example shows the settings for a special block that displays a tag cloud
[TagCloud] Name=Tag cloud ManualAddingOfItems=disabled CustomAttributes[]=subtree_node_id UseBrowseMode[subtree_node_id]=true ViewList[]=tag_cloud ViewName[tag_cloud]=Tag cloud
Template for special blocks
To create a new block, you must also create an override template. If no override exists, the default template is used:
templates/block/view/view.tpl is used
The templates for special blocks are located here
design/<custom_design>/override/templates/block.
Every block override can use two override keys:
Match[type]= Match[view]=
Match[type]= takes the unique block identifier defined in the block.ini file as a parameter. Match[type]= takes the view’s unique identifier defined in the block definition in block.ini as a parameter.
An example
[block_tag_cloud] Source=block/view/view.tpl MatchFile=block/tag_cloud.tpl Subdir=templates Match[type]=TagCloud Match[view]=tag_cloud
The template for a tag cloud is show below:
<div class="attribute-header"> <h2>{$block.name}</h2> </div> <div class=”attribute-tags”> {eztagcloud( hash( 'parent_node_id', $block.custom_attributes.subtree_node_id ))} </div>
The result of a special block
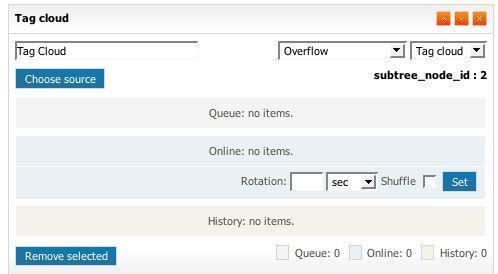
The tag cloud is displayed in the eZ Flow interface like this:

A site visitor sees the tag cloud like this:

Ricardo Correia (28/11/2013 4:16 pm)
Ricardo Correia (28/11/2013 4:16 pm)

Comments
There are no comments.