Template override example
|
This part of the 4.x documentation is for eZ Publish 4.0, only reference section is common for all eZ Publish 4.x versions as well as eZ Publish 5.x "LegacyStack", please select the version you are using for the most up to date documentation! |
The following example demonstrates how the template override system can be used to display alternate templates in different situations.
Let's say that we have a simple content tree made up of two folders: "News" and "Products". The "News" folder contains news articles and the "Products" folder contains products. The following illustration shows an example of such a tree.

Example content node tree.
Without any overrides, eZ publish will most likely display all the nodes using the same template. This would probably be the default full view template located in the standard design. However, what if we wish to display custom/alternate templates for the different nodes? We would perhaps like the system to behave in the following way:
- Display a special "welcome" template when the "My site" node is accessed.
- Display a custom folder template when a folder is accessed.
- Display a custom article template when a news article is accessed.
- Display a custom product template when a product is accessed.
The requests in the list above can be easily achieved by creating a couple of overrides. The welcome page should be solved using an override that is triggered by the identification number of the "My site" node. The rest of the requests can be solved using the class identifier key, which allows an override to be triggered when an object of a certain class is accessed. The following example shows the contents of an "override.ini.append.php" file that makes this possible:
# Override for welcome page [welcome_page] Source=node/view/full.tpl MatchFile=my_welcome.tpl Subdir=templates Match[node]=2 # Override for folders [my_folder] Source=node/view/full.tpl MatchFile=my_folder.tpl Subdir=templates Match[class_identifier]=folder # Override for articles [news_articles] Source=node/view/full.tpl MatchFile=my_article.tpl Subdir=templates Match[class_identifier]=article # Override for products [products] Source=node/view/full.tpl MatchFile=my_product.tpl Subdir=templates Match[class_identifier]=product
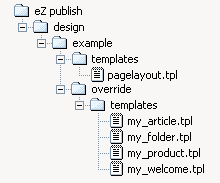
The alternate templates must be placed in the "override/templates" subdirectory of the main design used by the siteaccess. The following illustration shows where the templates would be located in a design called "example".

Pagelayout + override templates in example design.
When the system is in use, the different overrides would be activated based on the given conditions. The following illustration shows where/when the different alternate templates would be used.

Template override example.
Every time a node referencing a folder object is viewed, the system will use the "my_folder.tpl" template. When an article is viewed, the "my_article.tpl" template will be used. When a product is viewed, the "my_product.tpl" template will be used. When node number 2 (the "My site" node) is viewed, the "my_welcome.tpl" will be used.
Balazs Halasy (07/03/2005 2:59 pm)
Ricardo Correia (17/04/2013 1:22 pm)

Comments